[스파르타코딩클럽] 나홀로 코딩 패키지 - 1일차 (notion.so)
[스파르타코딩클럽] 나홀로 코딩 패키지 - 1일차
매 주차 강의자료 시작에 PDF파일을 올려두었어요!
www.notion.so

html:5 + 엔터 하면 자동으로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>생성된당!
바깥쪽으로 여백 margin 20 = margin 20 20 20 20
안쪽으로 여백은 padding
ctrl+x 는 잘라내기
ctrl v 하고 붙여넣기

가운데로 온다는 말은 양쪽 여백이 같다는 말

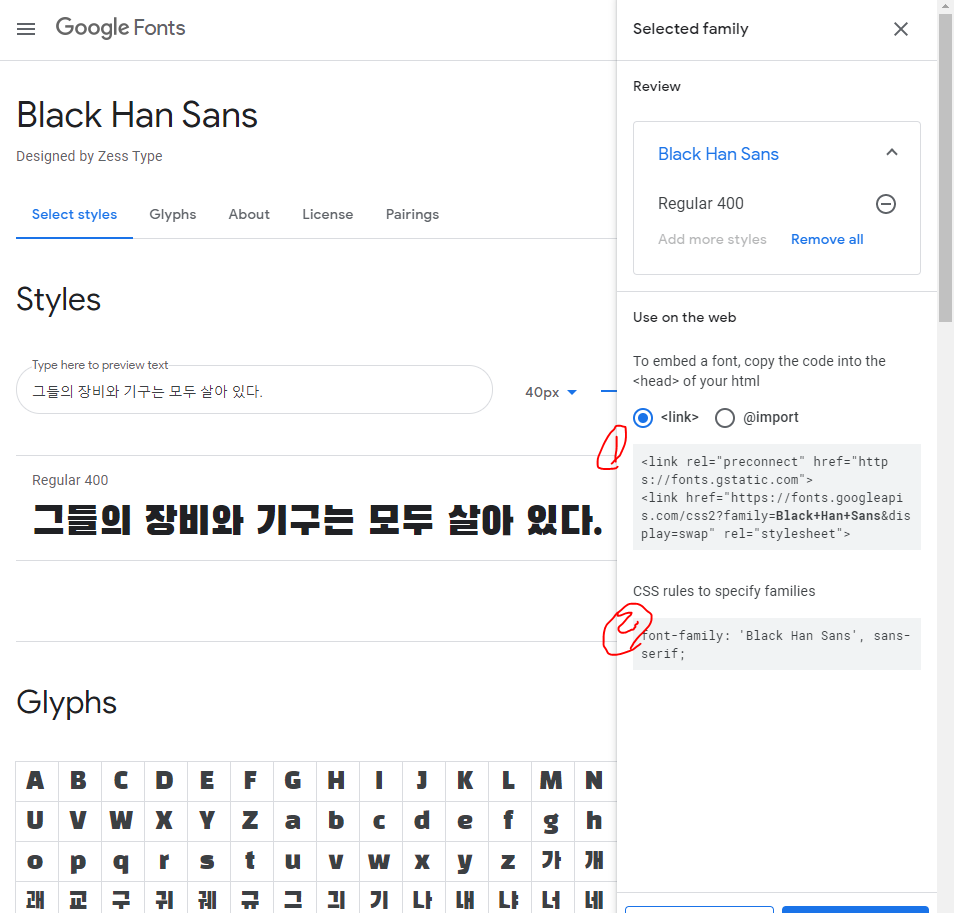
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 웹 폰트 사이트


1번 코드 복사해서 <title>태그 아래 붙여넣기
2번 코드 복사해서 <style>코드 아래 *{ 붙여넣기 }
*{} 안에 붙여넣기는 모든 글꼴에 적용한다는 뜻
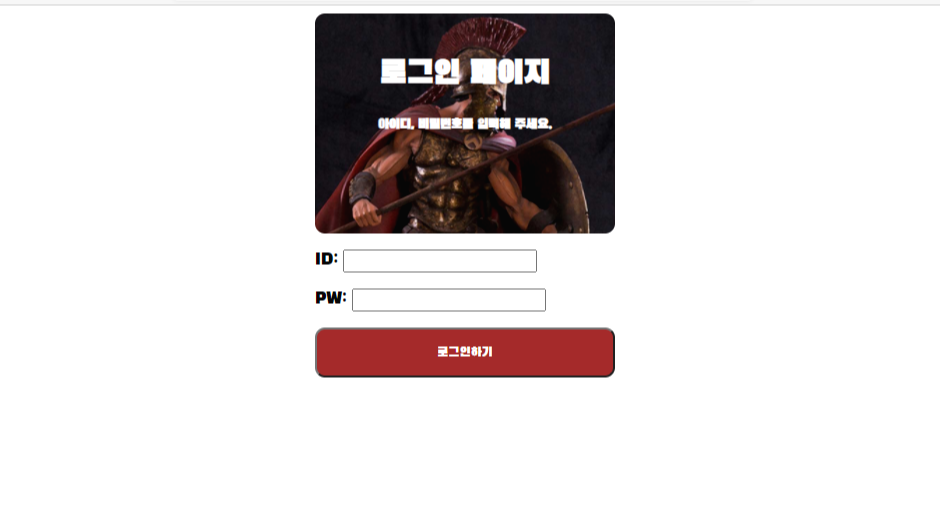
1일차 숙제

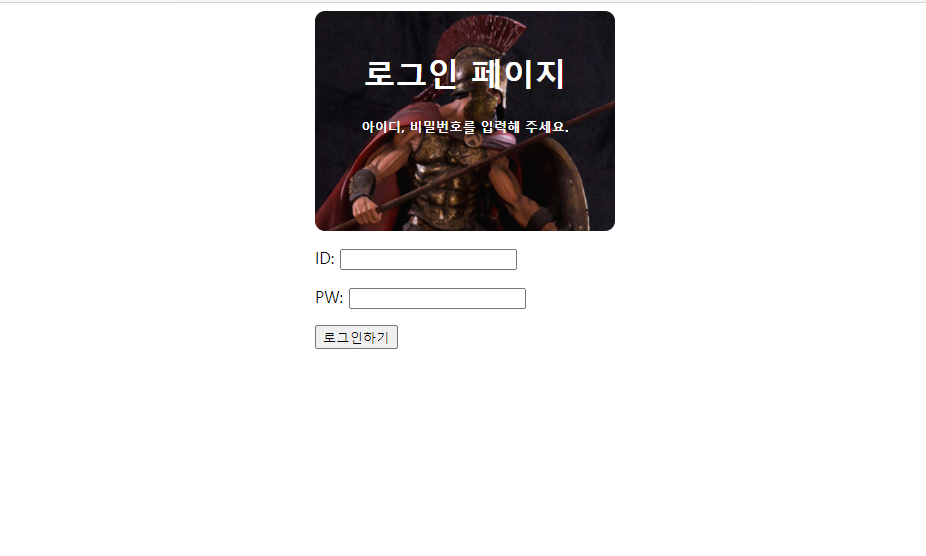
로그인버튼 꾸미기
width :300px; height:50px; background-color:white; color:white; border-radius:10px;~~~
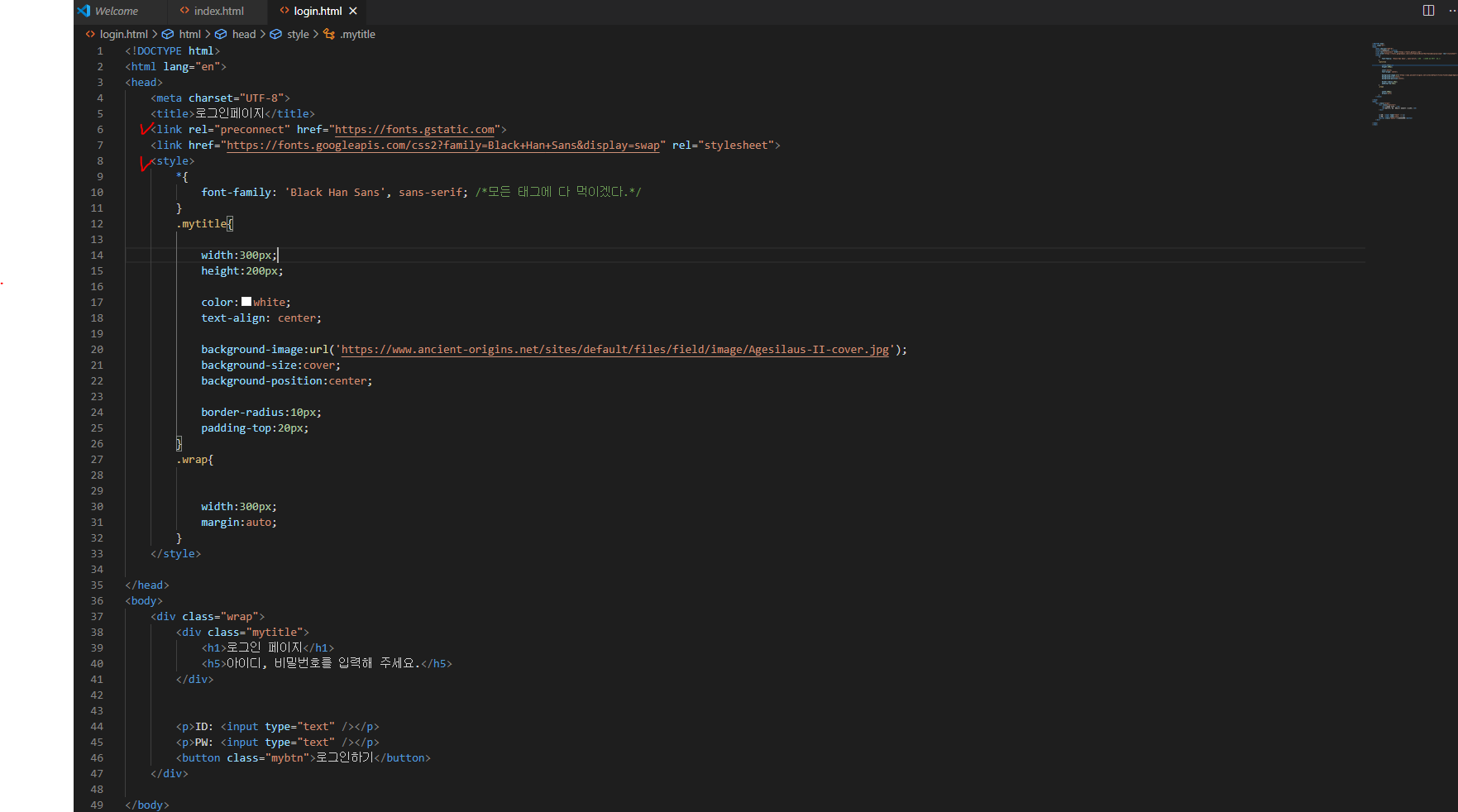
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Black Han Sans', sans-serif; /*모든 태그에 다 먹이겠다.*/
}
.mytitle{
width:300px;
height:200px;
color:white;
text-align: center;
background-image:url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size:cover;
background-position:center;
border-radius:10px;
padding-top:20px;
}
.wrap{
width:300px;
margin:auto;
}
.mybtn{
width:300px;
height:50px;
background-color:brown;
color:white;
border-radius: 10px;
}
</style>
</head>
<body>
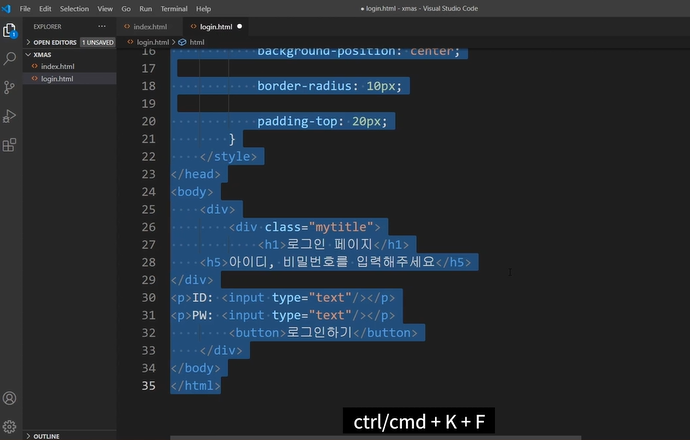
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해 주세요.</h5>
</div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>'Programming > html css' 카테고리의 다른 글
| [스파르타코딩클럽] 나홀로 코딩 패키지 html, css, javascript 2일차 기록 (2) | 2020.12.26 |
|---|
