*주의
html 주석 사용법은 <!-- --> 인데 /* */로 씀 ;;ㅎㅋㅋㅋㅋㅋㅋ
[스파르타코딩클럽] 나홀로 코딩 패키지 - 2일차 (notion.so)
크기 궁금할때는
background-color : 색깔;
하면서 색깔로 크기 확인하기
.envelope{
widows: 200px;
height:200px;
background-image:url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size:cover;
background-position:center;
}이미지 삽입할 때
div 하고 background-color 로 먼저 색을 주고 확인
아래 세줄은 단골이라 보면 됨
url 주소맘 바꾸고 사용~
그리고 background-color 지우기

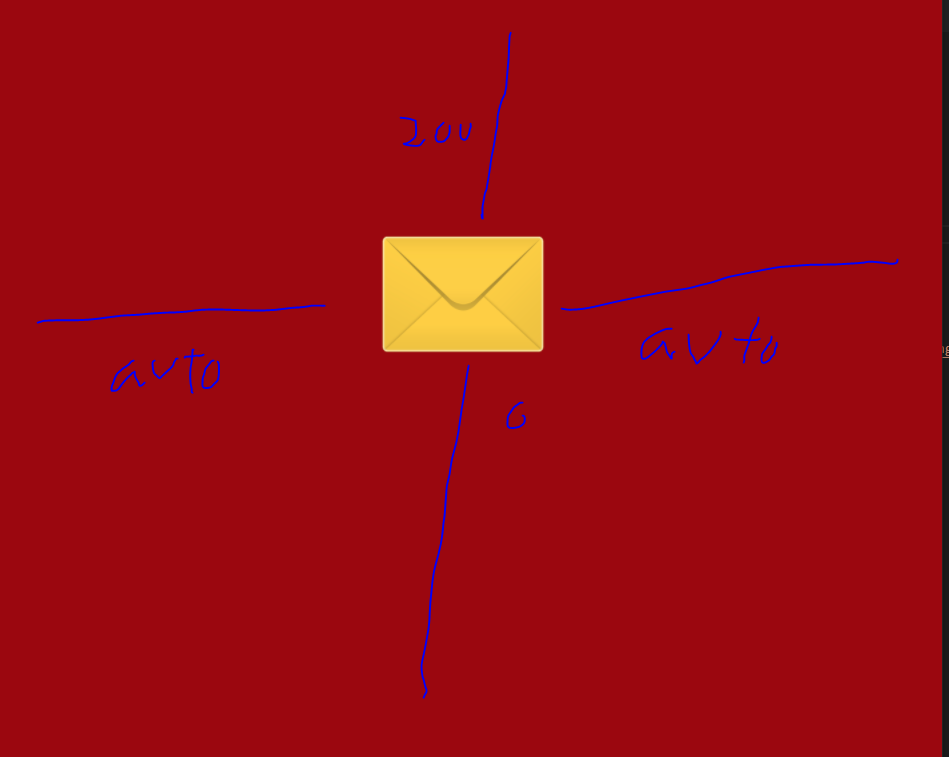
margin : 200px auto 0px auto
시계방향으로 돕니다
html 코드는 있는데 안보이게 하는 것은
display:none;
그리고 나서
편지 열었을 때 부분 코딩 시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년 나의 사람들에게</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Poor Story', cursive;
}
body {
background-color: #9b070f;
}
.envelope {
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif');
background-size: cover;
background-position: center;
margin: 100px auto 0px auto;
border-radius: 100px;
/*width:200이니까 절반만큼 100px 하면 원 됨*/
border: 5px solid white;
/*테두리 굵게 , 하얀색*/
box-shadow: 0px 0px 10px 0px white;
/*0 0은 치우치면 안되니깐 10px 뿌연 정도 0 얼마나 길게 뿌옇게?*/
}
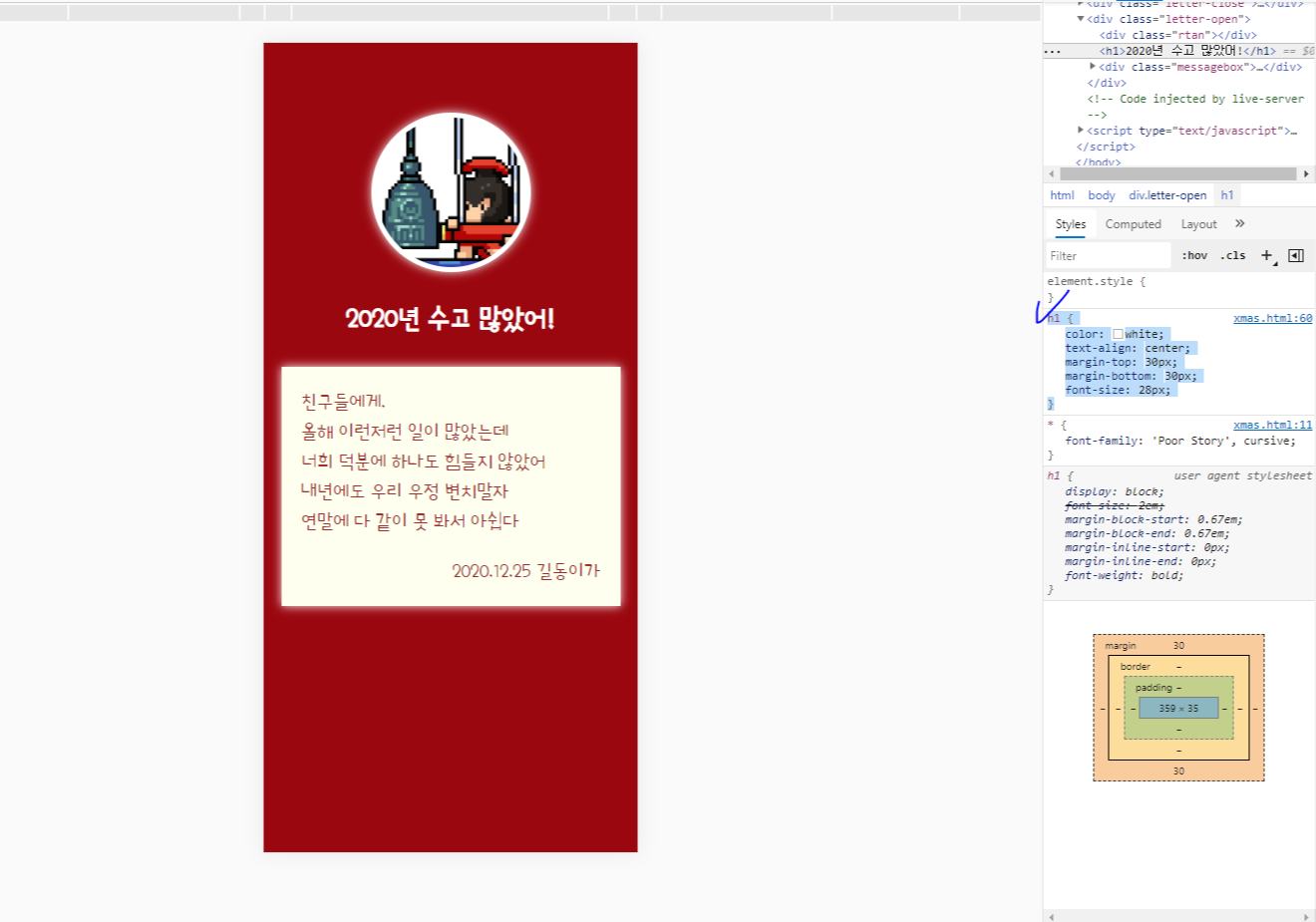
h1 {
color: white;
text-align: center;
margin-top: 30px;
/*2020년 수고 많았어 부분 위 아래로 간격 주기*/
margin-bottom: 30px;
/*2020년 수고 많았어 부분 위 아래로 간격 주기*/
}
.messagebox {
background-color: ivory;
width: 400px;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px;
/*줄 간격(높이)*/
box-shadow: 0px 0px 10px 0px white;
/*0 0은 치우치면 안되니깐 10px 뿌연 정도 0 얼마나 길게 뿌옇게?*/
}
.from {
text-align: right;
margin-bottom: 0px;
/*from 을 밑으로 더 붙여주기*/
}
</style>
</head>
<body>
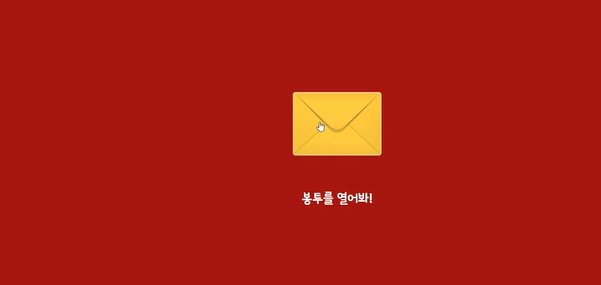
<div class="letter-close">
<div class="envelope"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class='letter-open'>
<div class='rtan'></div>
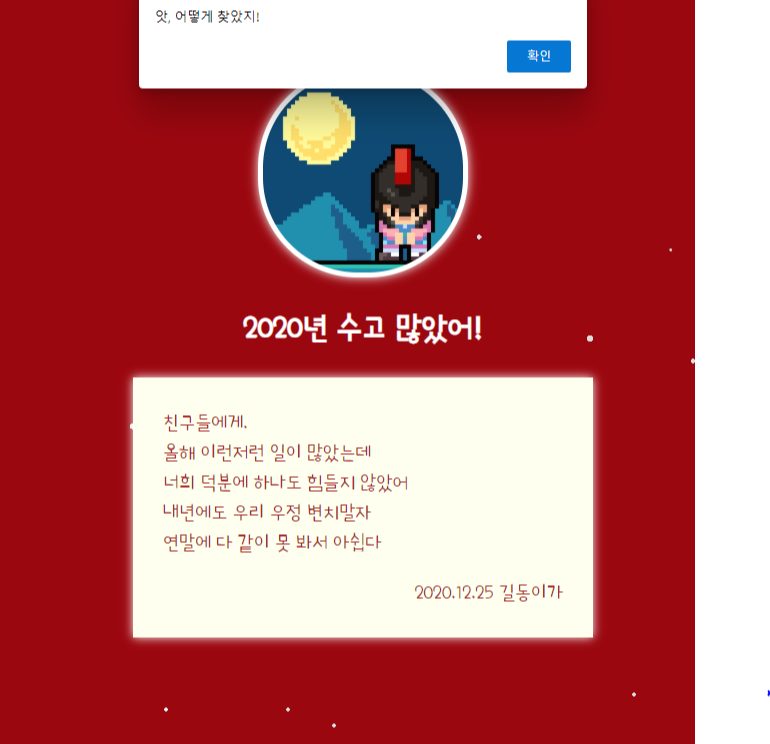
<h1>2020년 수고 많았어!</h1>
<div class="messagebox">
친구들에게. <br />
올해 이런저런 일이 많았는데 <br />
너희 덕분에 하나도 힘들지 않았어 <br />
내년에도 우리 우정 변치말자 <br />
연말에 다 같이 못 봐서 아쉽다 <br />
<p class='from'>2020.12.25 길동이가</p>
</div>
</div>
</body>
</html>
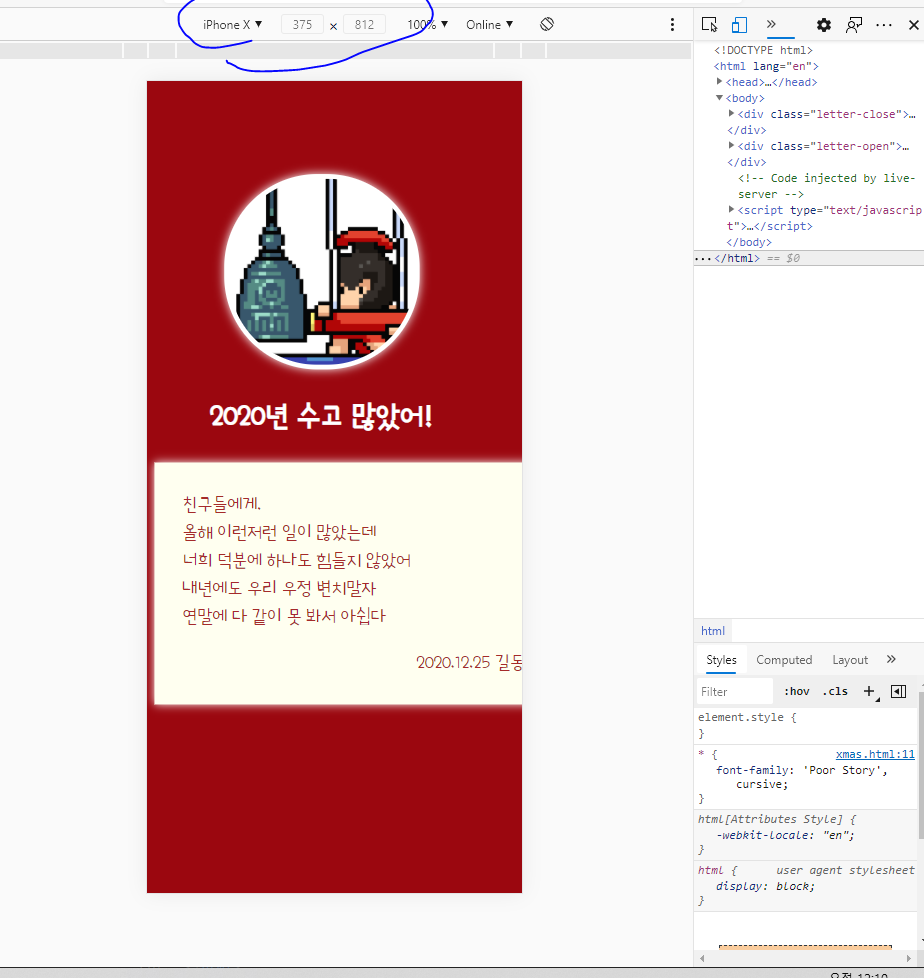
06. 모바일 버전 처리하기
f12



파란색 체크 코드를 그대로 복사해서 @media 아래에 그대로 복붙을 해줍니다. /*모바일 처리용*/
그러고 난 다음 변경된 부분만 남기고 나머지 다 지우기~

letter-close{
disbply: block;
}
block 으로 변경
letter-open{
display:none;
}
none 으로 변경
07. 간단한 javascript 맛보기

close 는 없애고 open은 거꾸로 보여줘라


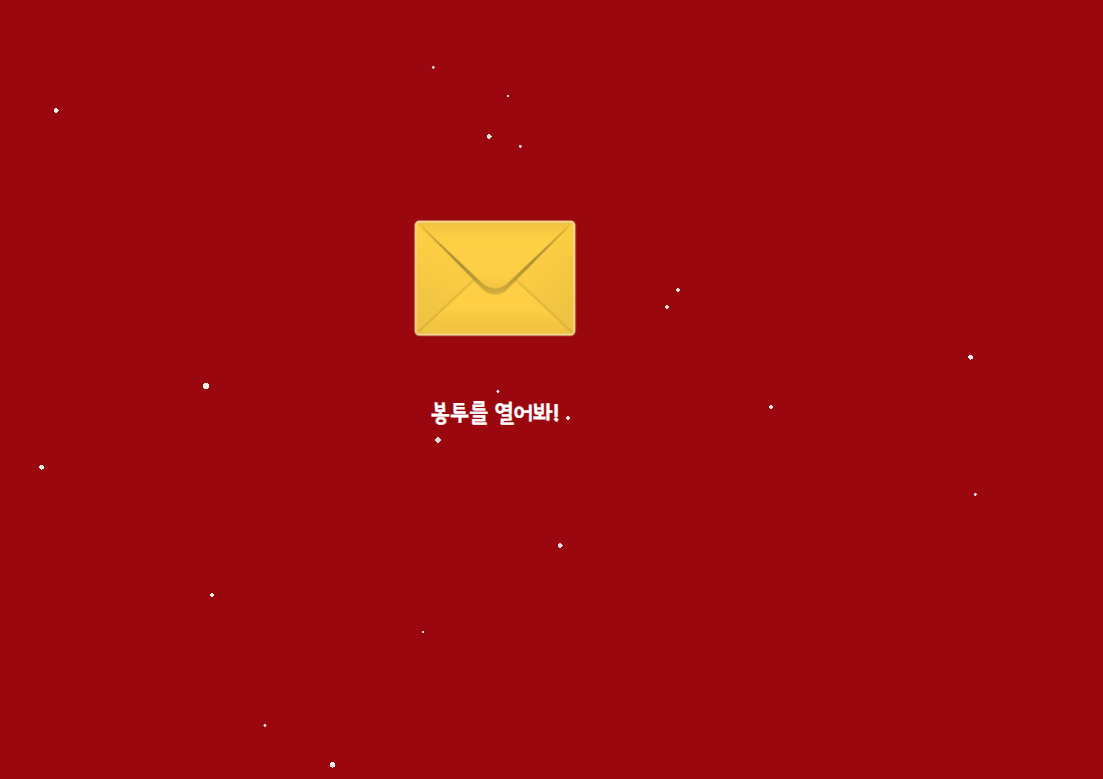
08.눈오는 효과 붙이기
'snow javascript' 로 검색해보자(검색을 잘하는 것도 중요!)
<title> 아래에 아래 코드 삽입
s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>

09 히든메시지 넣어보기.

alert 메시지 뜨고 확인 누르면 하이퍼링크로 이동.

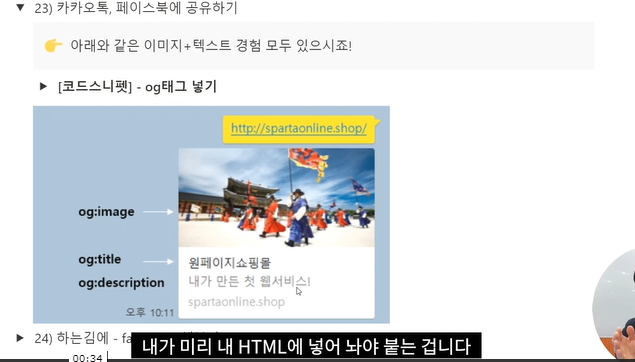
10. 공유를 위한 기초 작업

<meta property="og:image"content="https://www.buckinghamtahoerentals.com/wp-content/uploads/2018/12/christmas-800x400.jpg">
<meta property="og:title" content="오총사에게 보내는 카드">
<meta property="og:description" content="2020을 추억하며">첫번째 meta : 이미지 크기는 800x400
두번째 meta og:title
세번째 meta og:description
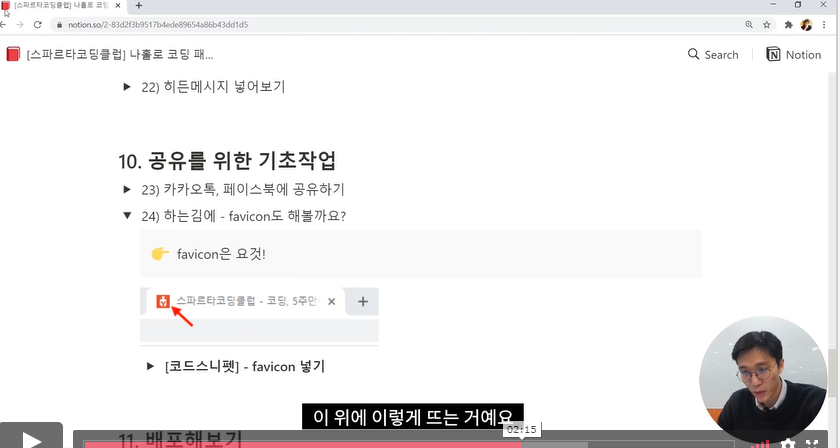
favicon이란?

<link rel="shortcut icon" href="https://freepngimg.com/download/christmas/26196-6-christmas-stocking.png">
타이틀 아래에 삽입
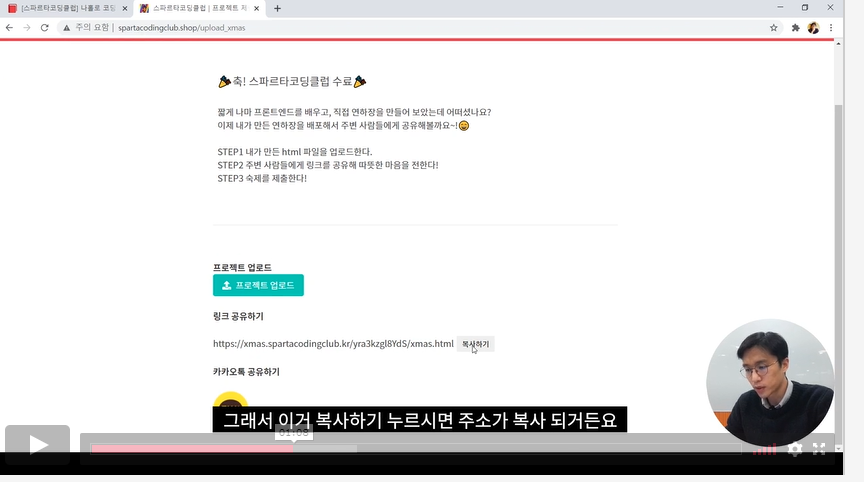
11.배포해보기
백엔드 서버 만들고 배포를 하는 것
spartacodingclub.shop/upload_xmas
베포페이지에 만든 xmas.indxe 업로드하면 자동으로 고유할 링크가 생성됨.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년 나의 사람들에게</title>
<link rel="shortcut icon" href="https://freepngimg.com/download/christmas/26196-6-christmas-stocking.png">
<meta property="og:image"content="https://www.buckinghamtahoerentals.com/wp-content/uploads/2018/12/christmas-800x400.jpg">
<meta property="og:title" content="오총사에게 보내는 카드">
<meta property="og:description" content="2020을 추억하며">
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Poor Story', cursive;
}
body {
background-color: #9b070f;
}
.envelope {
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
cursor: pointer;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: block;
}
.letter-open {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker+(1).gif');
background-size: cover;
background-position: center;
margin: 100px auto 0px auto;
border-radius: 100px;
/*width:200이니까 절반만큼 100px 하면 원 됨*/
border: 5px solid white;
/*테두리 굵게 , 하얀색*/
box-shadow: 0px 0px 10px 0px white;
/*0 0은 치우치면 안되니깐 10px 뿌연 정도 0 얼마나 길게 뿌옇게?*/
}
h1 {
color: white;
text-align: center;
margin-top: 30px;
/*2020년 수고 많았어 부분 위 아래로 간격 주기*/
margin-bottom: 30px;
/*2020년 수고 많았어 부분 위 아래로 간격 주기*/
}
.messagebox {
background-color: ivory;
width: 400px;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px;
/*줄 간격(높이)*/
box-shadow: 0px 0px 10px 0px white;
/*0 0은 치우치면 안되니깐 10px 뿌연 정도 0 얼마나 길게 뿌옇게?*/
}
.from {
text-align: right;
margin-bottom: 0px;
/*from 을 밑으로 더 붙여주기*/
}
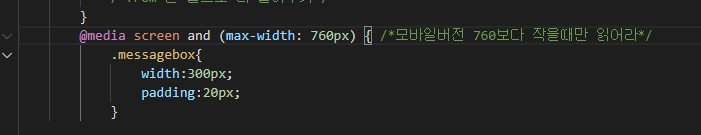
@media screen and (max-width: 760px) {
/*모바일버전 760보다 작을때만 읽어라*/
.messagebox {
width: 300px;
padding: 20px;
}
.rtan {
width: 150px;
height: 150px;
margin: 70px auto 0px auto;
}
h1 {
font-size: 28px;
}
.envelope {
margin: 150px auto 0px auto;
}
}
</style>
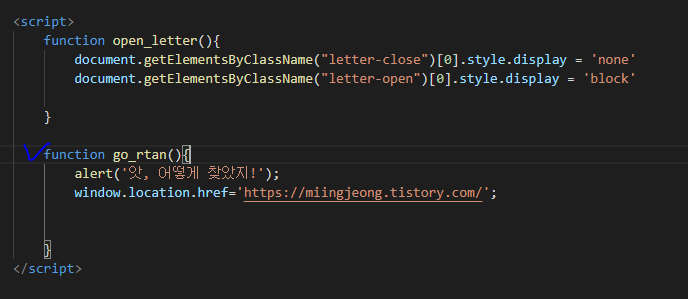
<script>
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
}
function go_rtan() {
alert('앗, 어떻게 찾았지!');
window.location.href = 'https://miingjeong.tistory.com/';
}
</script>
</head>
<body>
<div class="letter-close">
<div class="envelope" onclick="open_letter()"></div>
<!--함수가 실행된다.-->
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class='letter-open'>
<div class='rtan' onclick=" go_rtan()"></div>
<h1>2020년 수고 많았어!</h1>
<div class="messagebox">
친구들에게. <br />
올해 이런저런 일이 많았는데 <br />
너희 덕분에 하나도 힘들지 않았어 <br />
내년에도 우리 우정 변치말자 <br />
연말에 다 같이 못 봐서 아쉽다 <br />
<p class='from'>2020.12.25 길동이가</p>
</div>
</div>
</body>
</html>'Programming > html css' 카테고리의 다른 글
| [스파르타코딩클럽] 나홀로 코딩 패키지 html, css, javascript 1일차 기록 (0) | 2020.12.25 |
|---|
